もうパンツはかない
このサイトについて
webサイトのデザインをいろいろ考えてみようかななどと突発的にでっち上げたサイトです。ようやく2度目の更新です。
デザインには今後ともカスケーディングスタイルシート(CSS)を使っていきます。いまさらテーブルでレイアウトでもないでしょうから。ですのでデザイン的にはターゲットとなるwebブラウザはN6や Mozilla を想定していますが、HTML的には素直なよいHTMLをめざしてますので、普通のwebブラウザであれば閲覧に支障はないでしょう。デザインが再現できるかはともかく。
デザインノート
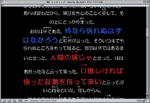
今回のデザインは、創作(少女)系というかそんな感じでいってみようかと。全然なっとらんって。裸のねこみみなんか描いたら違う方向へいってしまうやんか。まあ、あくまで「感じ」ってことでひとつよろしく。
確認済みですが Netscape Navigator 4 だとまったくだめです。CSSを適用させない小細工をしといた方がいいでしょうね。WIN版のIE5ではどうなんでしょうか。NN4亡きあと WIN版IE5 のCSS対応のダメさが目につくきょうこのごろです。
今回の代替スタイルシートは芸がありません。花柄に飽きたら切り替えてみてください。
フォントカタログ
各OSでどんなフォントがあるのか まとめてみました。
デザインパターン研究
- 素
素ってなにさ。とくにデザイン要素を加味してないものってことでよろしく。
- なんでもセンタリング
なぜか死滅せずに生き延びてますね。右と左にすきまを作るため(センタリングしてることを目立たせるため)、たぶんやたらと<br>が入ってると思われます。
例では<br>を使ってないですが(そのため左右の端がわりと揃ってる)、意味もなく文字を拡大し色付けしてます。うわあ。
- 水平線で区切る
<hr>を使って水平線を引くのがお手軽ですが、スタイルシートなどで見出しを帯状にする手もあります。
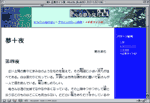
- 企業サイト的
デザインのパターンかなあ、これ?
上部にカテゴリ別のリンクや現在地点の表示(トップからたどってきた順に表示されるので童話『ヘンゼルとグレーテル』になぞらえて「パンくずリスト」と呼ばれる)、左側にリンクリスト(ナビゲーション)。横にあるのは「ナビゲーションレール」というらしいです。そして左上のロゴはトップページへのリンクになってるのが一般的ですね。
ナビゲーションレールは左側にあることが多いのですが、ブラウザのスクロールバーが右側にあるのでナビゲーションレールも画面の右側にある方がユーザビリティ的に望ましいようです。
- 片側に絵(あるいは模様やロゴ)を置く
両側に置くのもありますね。
- 枠で囲む
一つの項目を枠で囲むわけです。
思い付くままにあげてみました。いわばパターンの洗い出しの途中で、分類の段階まで行ってません。
更新履歴
- 2002.03.05.
- フォントカタログ
- 2002.01.03.
- デザインパターン研究
- リンクを少々追加。
- 2001.09.01.
- 3つめのデザインをリリース。
- リンクを少々追加。
- 2001.07.08.
- 2つめのデザインをリリース。
- 前のデザインはギャラリーへ移動。
- 2001.06.21.
- サイト開設。
リンクその他について
webサイトづくりに役立ちそうなところを集めてみました。制作には直接関係ないのもあり。
- はじめてのWebドキュメントづくり
- 内田明さんによる入門。
- The Web KANZAKI
- 神崎正英さんのサイト。インターネット関係と音楽。
- HTML鳩丸倶楽部
- 水無月ばけらさんによるHTML関係を解説したサイト。
- HTML 4.01 仕様書邦訳
- HTML 4仕様邦訳計画補完委員会による日本語訳です。
- 段階スタイルシート 水準2(CSS2), Cascading Style Sheets, level 2 CSS2
- 小町祐史 さんによる カスケーディングスタイルシート レベル2 仕様書の日本語訳です。
- Another HTML-lint
- HTML文書の文法をチェックし、採点するサービスです。perlスクリプト一式が公開されてるので、自分のパソコンにインストールすることもできます。
- W3C CSS 検証サービス
- W3Cが提供するスタイルシートの検証サービス。以前はダウンロードもできたのですが、現在は「新しいのを用意してるからちょっと待ってね」となってます。
- DOCTYPE 宣言による「解釈モード」の切り替え
- 「DOCTYPE スイッチ」 CSS 解釈実例編
- ありみかさとみさんによるwebブラウザのふるまいについての解説。
- ブツ05:「ス切ボ」計画
- Win IE に「スタイルシート切り替え」ボタンを作ろう! というH&Aさんによるプロジェクト。
- Mozillaでルビ表示3
- 北村曉さんによる ユーザースタイルシートを使ってMozillaでルビを表示させようという試み。
HTMLやCSSの記述、背景の飾り画像やボタン類について権利は主張しません。使えると思ったらコピーするなりご自由にどうぞ。また当然リンクもご自由に好きなところに好きなだけどうぞ。





What's New [2002.03.05.]