短い文ならともかく、苦労して書いたそれなりの量の文章が、「読みにくい」からと読んでもらえないとしたら悲しいことです。そこで少しでも読みやすくするためにはどうしたらいいのかを考えます。
読みやすさの条件
「読みやすさ」の条件には次のようなものが挙げられます。
- 文字の大きさ
- 文字の色と背景の色
- 行間
- 文字間
- 行長
- 文章そのもの
では順に見ていきましょう。
文字の大きさ
言うまでもなく、小さすぎる文字は読みにくいものです。また、大きすぎても一度に目に入る情報量が減るせいか読みづらく感じる場合があります。
では、本文の文字の大きさはどのくらいがいいのでしょうか。
手っ取り早く答えを書くと「大きさを指定しない」が正解です。
「読みやすい文字の大きさ」は人によって違います。ですから本文の文字の大きさの調整は見る人に任せましょう。そのためにブラウザは文字の大きさの調整ができるようになっているのです。
文字の色と背景の色
まずは読みにくい例を見てみましょう。
-
こんな夢を見た。
腕組をして枕元に坐っていると、仰向に寝た女が、静かな声でもう死にますと云う。女は長い髪を枕に敷いて、輪郭の柔らかな瓜実顔をその中に横たえている。真白な頬の底に温かい血の色がほどよく差して、唇の色は無論赤い。とうてい死にそうには見えない。しかし女は静かな声で、もう死にますと判然云った。自分も確にこれは死ぬなと思った。そこで、そうかね、もう死ぬのかね、と上から覗き込むようにして聞いて見た。死にますとも、と云いながら、女はぱっちりと眼を開けた。大きな潤のある眼で、長い睫に包まれた中は、ただ一面に真黒であった。その真黒な眸の奥に、自分の姿が鮮に浮かんでいる。
-
こんな夢を見た。
腕組をして枕元に坐っていると、仰向に寝た女が、静かな声でもう死にますと云う。女は長い髪を枕に敷いて、輪郭の柔らかな瓜実顔をその中に横たえている。真白な頬の底に温かい血の色がほどよく差して、唇の色は無論赤い。とうてい死にそうには見えない。しかし女は静かな声で、もう死にますと判然云った。自分も確にこれは死ぬなと思った。そこで、そうかね、もう死ぬのかね、と上から覗き込むようにして聞いて見た。死にますとも、と云いながら、女はぱっちりと眼を開けた。大きな潤のある眼で、長い睫に包まれた中は、ただ一面に真黒であった。その真黒な眸の奥に、自分の姿が鮮に浮かんでいる。
-
こんな夢を見た。
腕組をして枕元に坐っていると、仰向に寝た女が、静かな声でもう死にますと云う。女は長い髪を枕に敷いて、輪郭の柔らかな瓜実顔をその中に横たえている。真白な頬の底に温かい血の色がほどよく差して、唇の色は無論赤い。とうてい死にそうには見えない。しかし女は静かな声で、もう死にますと判然云った。自分も確にこれは死ぬなと思った。そこで、そうかね、もう死ぬのかね、と上から覗き込むようにして聞いて見た。死にますとも、と云いながら、女はぱっちりと眼を開けた。大きな潤のある眼で、長い睫に包まれた中は、ただ一面に真黒であった。その真黒な眸の奥に、自分の姿が鮮に浮かんでいる。
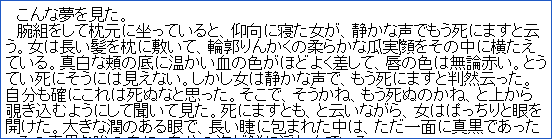
最初のは、にぎやかな背景で読みづらい例です。背景は無しにするか、入れる場合はコントラストをかなり落とした画像にするべきです。
2番目は文字の色と背景の色を近い色にそろえてます。上品な雰囲気を出せますが、色の違いが少ないと読みづらくなります。
3番目は、2番目とは逆に文字の色と背景の色を全く違う色にした例です。色の組み合わせを考えていないため、これまた読みやすいとは言えません。
読みやすさに必要なのは「色の違い」というより「明るさの違い(明度差)」です。背景が明るい色なら文字は暗い色、背景が暗い色なら文字は明るい色にする必要があります。
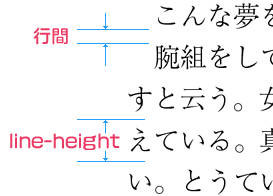
行間
読みやすさを求める上で欠かせないのが行と行の間隔、「行間」です。
印刷物では、文字の幅の0.5~1.0倍ほど行間が必要で、文字が小さくなるほど行間を広くとる必要があると言われています。

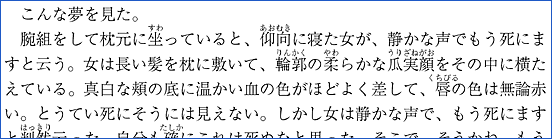
- 行間が全くない例。メモ帳(Windows)でフォントはMS Pゴシック。

- 適度に行間がある印刷物のイメージ。使用ソフトはLaTeXでフォントはリュウミンライト-KL。300dpiの出力を上の例とほぼ同じ文字の大きさになるよう縮小。
行間が全くないとかなり読みづらいことがわかります。では行間を空けるにはどうすればいいかというと、CSSで指定してやります。ただし、指定できるのは「行間」ではなく「行の高さ(line-height)」になります。

例えば、段落(p要素)全体に行間を指定するには次のように指定します。
p { line-height : 1.5 ; }
この例では行の高さに文字の高さの1.5倍を指定しています。
文字間
むやみに文字間(文字と文字との間)をあけると読みづらくなりますが、わざわざそんなことをしてあるページは見かけません。CSSで調整できますが無指定のままでOKです。
和文の本文におけるプロポーショナル/等幅問題についてはここでは扱いません。
行長
行の長さがあまりにも長すぎると読みづらくなります。そのため、適当なところでbr要素を入れて改行するよう勧めている人もいるようです。でも、これはまずい方法です。想定しているよりも狭いウインドウサイズで見た場合、とても不細工な表示になってしまいます。
-
腕組をして枕元に坐っていると、仰向に
寝た女が、静かな声でもう死にますと云
う。女は長い髪を枕に敷いて、輪郭の柔
らかな瓜実顔をその中に横たえている。 - 表示の幅(ウインドウサイズ)が十分なとき。
-
腕組をして枕元に坐っていると、仰向に
寝た女が、静かな声でもう死にますと云
う。女は長い髪を枕に敷いて、輪郭の柔
らかな瓜実顔をその中に横たえている。 - 表示の幅(ウインドウサイズ)が十分でないとき。不自然に切れている。
br要素は強制改行です。むやみに使うものではありません。ではどうすれば1行の長さを押さえられるかと言うと、やはりCSSで指定します。width という幅を設定するプロパティを使えば指定できます。ただし、widthの指定よりもウインドウサイズが小さい場合は横スクロールしないと読めなくなってしまいます(tableレイアウトで横幅を指定した場合も同じです)ので、max-width プロパティを使った方がいいでしょう。これは「最大幅」を指定するものです。これだと指定よりも狭いウインドウサイズではウインドウ幅で文字が折り返され、広い場合は指定幅で文字が折り返されます。
こんな夢を見た。
和尚の室を退がって、廊下伝いに自分の部屋へ帰ると行灯がぼんやり点っている。片膝を座蒲団の上に突いて、灯心を掻き立てたとき、花のような丁子がぱたりと朱塗の台に落ちた。同時に部屋がぱっと明かるくなった。
襖の画は蕪村の筆である。黒い柳を濃く薄く、遠近とかいて、寒むそうな漁夫が笠を傾けて土手の上を通る。床には海中文殊の軸が懸っている。焚き残した線香が暗い方でいまだに臭っている。広い寺だから森閑として、人気がない。黒い天井に差す丸行灯の丸い影が、仰向く途端に生きてるように見えた。
Mozilla系(FirefoxやNetscape7)、Opera、Safariなどの新しめのブラウザでは問題ありませんが、古いブラウザでは IE(Windows版、Mac版両方)のように max-width に対応してないものもある、という点が頭の痛いところです。
文章そのもの
最後は中身の問題です。まわりくどく長ったらしい、支離滅裂、何を言いたいのかわからない、というような文章は、いくらきれいにレイアウトしてあっても読みにくいものです。
ではどうしたらいい文章が書けるかは、ここでの説明の範囲を超えます。何度も読み直すなどの努力をしましょうとしか言えません。
まとめ
読みやすいページづくりにはこれ以外にも手段があると思いますが、読みにくくなる原因を1つずつ取り除いていけばいいと思います。
おまけとして、上記の点に注意したスタイルシートとそれを適用させたサンプルを載せておきます。
スタイルシート
- div.section {
- max-width:30em; /* 最大幅全角30文字分 */
- margin: 0.5em 0.5em 0.5em auto; padding: 0.5em;
- border: 1px solid #55a;
- color: #115; /* 文字色 */
- background: #eef; /* 背景色 */
- }
- div.section p {
- margin: 0; padding: 0;
- text-indent: 1em; /* 段落の始まりで1文字下げる */
- line-height: 1.6; /* 行の高さ 1文字の1.6倍 */
- }
見出しの指定などは省略してます。
適用例
夢十夜
第六夜
運慶(うんけい)が護国寺(ごこくじ)の山門で仁王(におう)を刻んでいると云う評判だから、散歩ながら行って見ると、自分より先にもう大勢集まって、しきりに下馬評(げばひょう)をやっていた。
山門の前五六間の所には、大きな赤松があって、その幹が斜(なな)めに山門の甍(いらか)を隠して、遠い青空まで伸(の)びている。松の緑と朱塗(しゅぬり)の門が互いに照(うつ)り合ってみごとに見える。その上松の位地が好い。門の左の端を眼障(めざわり)にならないように、斜(はす)に切って行って、上になるほど幅を広く屋根まで突出(つきだ)しているのが何となく古風である。鎌倉時代とも思われる。
ところが見ているものは、みんな自分と同じく、明治の人間である。その中(うち)でも車夫が一番多い。辻待(つじまち)をして退屈だから立っているに相違ない。
「大きなもんだなあ」と云っている。
「人間を拵(こしら)えるよりもよっぽど骨が折れるだろう」とも云っている。
そうかと思うと、「へえ仁王だね。今でも仁王を彫(ほ)るのかね。へえそうかね。私(わっし)ゃまた仁王はみんな古いのばかりかと思ってた」と云った男がある。
「どうも強そうですね。なんだってえますぜ。昔から誰が強いって、仁王ほど強い人あ無いって云いますぜ。何でも日本武尊(やまとだけのみこと)よりも強いんだってえからね」と話しかけた男もある。この男は尻を端折(はしょ)って、帽子を被(かぶ)らずにいた。よほど無教育な男と見える。
IEなどでは上で書いたように最大幅の指定が利きません。
