解像度
結論から先に言いましょう。Web上の画像において解像度は意味がありません。
解像度というのは、画像を作っているドットの細かさを表します。 通常は単位にdpiを使います。 dot per inch の略で、文字どおり1インチ(2.54センチ)あたり何ドットになるかを示しています。この数字が大きい画像ほどドットが細かくなります。
パソコンで画像を扱う上で解像度を意識するときは、スキャナで絵などを取り込むときと、プリンタで印刷するときでしょう。取り込みたい絵が何ドットになるのか、画像データが紙の上でどれくらいの大きさになるか、考えないといけませんからね。
スキャナで絵などを取り込むことはデータの入力、プリンタで印刷することはデータの出力になります。 ディスプレイ上に表示することもデータの出力にあたります。
たとえば、200dpi、縦横200ドットの画像なら縦横1インチ(2.54センチ)の大きさで表示されるのが正しいことになります。
 …これは200dpi、縦横200ドットの画像なのですが、2.54センチで表示されてますか。
…これは200dpi、縦横200ドットの画像なのですが、2.54センチで表示されてますか。
されてないはずです。
残念ながらWebブラウザをはじめ、画像を表示するソフトウェアに画像の解像度を考慮して表示するものはほとんどありません。上の例の場合、「200dpiで縦横200ドット(=1インチ)の画像」ではなく「(単に)縦横200ドットの画像」として扱われます。つまり、ディスプレイ上では解像度が無視され、画像のドット数(ピクセルサイズ)どおりに表示されます。ということはWeb用に画像データを作る場合、ドット数だけを見てサイズを決めればいいわけです。それで最初に書いた結論になります。


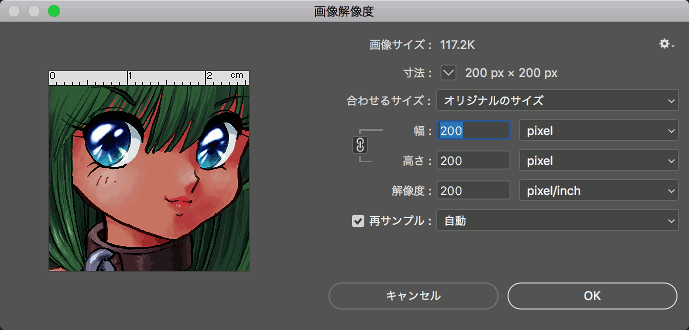
これはフォトショップ(CC)とGIMP(2.8) の画像を拡大縮小する際のダイアログです。画像の大きさを指定する際、単位をcmやinなどから選べますが、pixelにしておけばOKです。また、フォトショップの 環境設定>単位・定規 で、定規の設定をinchやcmでなくpixelにしておいた方がいいでしょう。
[余談]解像度情報の埋め込み
JPEGフォーマットの画像データには、解像度情報を持たせられます。一方、GIFには解像度情報を入れられないようです。
PNGで解像度が記録できるかどうかについても調べました。仕様書をながめてみたところ、どうも解像度を記録する部分はなさそうです。ただ、フォトショップやGIMP では PNG画像も解像度情報の記録・読み出しが可能です。仕様書によると PNGには「画像の物理サイズ(単位はメートル)」という情報が記録できるので、この情報とピクセルサイズから解像度を計算していると思われます。
このほかにも画像にさまざまなデータが埋め込まれている場合があります。(著作権情報や、デジカメ写真なら撮影時の各種データなど)
表示される大きさ
img要素には width, height 属性があります。画像固有の横サイズと縦サイズ(元々の大きさ)の指定です。
<img src="catgirl3.png" width="100" height="150" alt="ねこみみ3" />
width と height を指定しない場合は画像を読み込むまでサイズがわからず、ブラウザが表示を確定できません。なので以前は width と height の指定は必須と言われていました。HTMLの仕様では必須ではありませんし、現在では指定しないほうが一般的かもしれません。
上で書いたように width, height 属性は元々の大きさの指定なのですが、違う大きさを指定することもできます。
<img src="catgirl3.png" width="200" height="300" alt="ねこみみ3" />
先の例と同じ画像ですが、こちらは縦横とも倍の大きさで表示されます。小さいサイズを指定すれば当然小さく表示されます。
元の大きさと違うサイズで表示させたい場合は、HTML内の指定でなく、CSSで指定するのが正しい方法です。 では、上の例の縦横200ドットの画像を1インチで表示させてみましょう。
CSSでは幅や高さなどの長さの指定にさまざまな単位が使えます。

- HTMLでの指定
<img id="one-inch" src="200dpi.jpg" alt="200dpiサンプル" />
- CSSでの指定
#one-inch { width: 1in; height: 1in; }
さてどうでしょうか。なかなかいいところまで行ったかもしれません。微妙にサイズが違うかも。
きっちり1インチにならない場合はブラウザ(あるいはシステム)がディスプレイ解像度(「画面の大きさ」ではなく本来の意味での解像度)を正しく認識していないのかも知れません(外付けディスプレイを使っているなど)。表示する側(ブラウザなど)がディスプレイ上での1ピクセルの大きさを知らなければ「正しい大きさ」で表示できないのは当然ですね。
追記
いくら小さく表示できたとしても、ファイルサイズは元のままなので、サムネイルなどで小さい画像が欲しい時は画像編集ソフトで小さくしたものを使った方がいいですよ。
