まえがき
tableを使ったテクニックの解説などを読んで、これをCSSで置き換えたらどうなるかなと思ったので試してみました。
HTMLを書くツールは、テキストエディタでもオーサリングツールでもなんでもいいのです。でも、せっかく書いたタグを勝手に書きかえてしまうタイプのツールは当然使えませんので、その点だけはご注意ください。
それから、HTML を文法的に正しく書かないと CSS がきちんと適用されないことがあります。気をつけましょう。
センタリング
- ねらい
- 「ブロックをセンタリングするにはテーブルで囲んで、テーブル自体をセンタリング」という解説に対し、CSSでの記述を説明します。
HTMLでは普通に書けば文字は左側にそろいます。…なんかいまいち正しくない表現のような気がしますが、まあ、とりあえずなにも指定しなければたいがいのwebブラウザでは左詰めで表示されます。 では、ここでセンタリングさせてみましょう。CSS では text-align:center と指定します。具体的にはこんな感じ。
<style type="text/css">
.ex1 { text-align: center; }
</style>
<p class="ex1">センタリングの例。</p>
とまあ、こーゆー感じです。各行の真ん中が表示幅の真ん中にそろいます。代わりに左端は当然ガタガタです。
では左端をそろえたまま、真ん中へ持ってきたい場合はどうしたらいいのでしょうか。この場合、左詰めのまま左と右に同じだけの
表示させる幅を決めて残りを余白にするか、あるいは余白の大きさを決めて残りに表示するかします。長さの指定には px(ピクセル)、em(1文字分の大きさ)、cm(センチメートル)、mm(ミリメートル)などのほか、%も使えます。
<style type="text/css">
.ex2 { margin: 0.5em 20%; }
</style>
<p class="ex2">センタリングの例 その2</p>
ここでは後者の余白を決めるやり方でセンタリングしています。margin: 0.5em 20%; という記述は、上下の余白が 0.5em、左右の余白が 20% という意味です。この場合の%は、なにも指定してない時に表示できる幅を100%とした割合になります。
ついでに、もうひとつの幅を決めて残りを余白にする方法もやっときましょう。
<style type="text/css">
.ex3 {
width: 60%;
margin: 0.5em auto;
}
</style>
<p class="ex3">センタリングの例 その3</p>
さっきは左右の余白が20%づつの指定で、こんどは表示部分の幅が60%の指定ですので、同じ幅で表示されているはずです。そして margin の auto(自動処理)指定がミソです。うまく処理できないブラウザもあるようですが。
枠線
- ねらい
- 「かざり罫線を表示するには、テーブルで3×3のセルを作り、中央のセルに文字を入れ、まわりのセルに罫線の画像を入れる」という解説に対し、CSSでの記述を説明します。
こーいう枠線ならテーブルよりもCSSを使う方が簡単です。
<style type="text/css">
.ex4dashed {
border: 6px dashed #39f;
margin: 2em; padding: 1em;
}
</style>
<p class="ex4dashed">
CSSを使う方が簡単です。
</p>
画像を用意する必要はありません。border: の行が枠線の指定です。順に 太さ、線の種類、色の指定です。指定の順番はこの通りでなくてもかまいません。また、4つの辺を別々に指定することもできます。 ちなみにこのページの見出しにもボーダーを使ってます。
まず線の種類を紹介しましょう。
- solid
- double
- inset
- outset
- dashed
- dotted
- ridge
- groove
solid は実線、double は二重線、inset はボーダーで囲まれた部分が窪んで見えるような線、outset は逆に飛び出して見えるような線、dashed は破線、dotted は点線、ridge は山形の線、groove は谷形の線です。ほかに none と hidden というのもあります。none はボーダーをなしにします。これを指定すると強制的にボーダーの太さが0になります。hidden の方は表関係で使う場合以外は none と同じです。hidden についてくわしいことは仕様書を見てください。
実際にどう表示されるか(影の色や破線の間隔など)は、ブラウザによって若干違います。

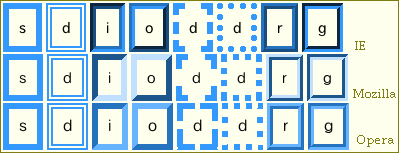
それぞれの特徴を大雑把にいうと、inset、outset は Mozilla と Opera ではまっすぐなスロープ状なのに対し IE では段がついてて ridge、groove とまぎらわしいです。dotted は IE では丸い点線になります。
このキャプチャ画面はMac版の各ブラウザのものですが、ボーダーまわりに関してはOSが違っても大きな特徴は変わらないようです。
また、仕様書では (ブラウザは)'dotted'、'dashed'、'double'、'groove'、'ridge'、'inset'、'outset'という六つの値を'solid'として解釈してもよい
としています。つまり、CSS対応のブラウザで点線などの指定が効かなくても、それは別にかまわないってことになってます。(3大ブラウザが対応してるのであまり心配しなくてもいいかも)
背景画像
- ねらい
- 「特定の部分に背景画像を入れるには、テーブルで囲んでセルに背景画像を設定する」という解説に対し、CSSでの記述を説明します。
CSSでは、全ての要素に対して背景を設定できます。たとえば こんな文章の一部だけ に背景をつけることもできます。
もちろん、このようにひとつのブロックに背景画像を敷くこともできます。ここでの CSS の指定は次の通りです。
.ex5 {
font-style: normal;
background: #fdd url(stripe.png);
color: #136;
padding: 2px;
}
3行目が背景の指定です。#136 が16進数での RGBカラー、url()が背景画像の指定です。 上の例では、em要素とp要素にそれぞれ同じCSSを適用しています。
<p> たとえば <em class="ex5">こんな文章の一部だけ</em>。 </p> <p class="ex5"> ひとつのブロックに背景画像を敷くこともできます。 </p>
同じ指定を使い回しできるというのも CSS の特徴です。
帯
- ねらい
- 「帯状の効果をねらうには、テーブルで囲んでセルに背景色を設定する」という解説に対し、CSSでの記述を説明します。
これは上の背景画像の項目と分ける必要がないくらいです。
帯の例
ブロック要素に対して、背景色(あるいは背景画像)を指定してやればOKです。
<style type="text/css">
.ex6 {
font: normal normal normal 180%/100% serif;
color: #ffc;
margin: 0.5em 0;
padding: 0.1em 1em;
text-indent: 0;
background: #d63;
}
</style>
<p class="ex6">帯の例</p>
下から4行目が背景の指定です。