What's New [2004.10.24.]
このサイトは
webサイトのデザインをいろいろ考えてみようかななどと突発的にでっち上げたサイトです。6つ目のデザインです。ええ。
デザインにはカスケーディングスタイルシート(CSS)を使っています。21世紀の今、テーブルレイアウトでもないでしょうから。ですのでデザイン的にはターゲットとなるwebブラウザは、CSSに対応した新しめのもの、たとえば Mozilla(レンダリングエンジン Gecko を使ったもの。N7も含む)や 、Opera7、Safari などを想定していますが、HTML的には素直なよいHTMLをめざしてますので、まともなWEBブラウザであれば閲覧に支障はないでしょう。デザインが再現できるかはともかく。
デザインノート
今回のデザインは、わたしのCGサイトの 2003年5月からのデザインと同じです。背景の画像は同じだと芸がないので新しく描きました。ここでは脱衣(すっぽんぽん)はやめておこうかと。
今回は、CSS の background-attachment : fixed 指定(背景画像の固定)がミソです。CSSではbody要素だけでなく、全ての要素に背景を設定できるのです。
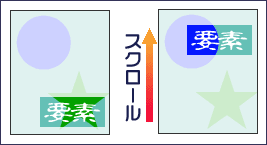
 body要素以外はふつう画面の一部だけにしか存在しないので、その部分から背景画像を覗き見るような形になります。この図では要素のまわりの部分がうっすら見えてますが、実際には見えません。代わりに下にある body要素の背景などが見えることになります。
body要素以外はふつう画面の一部だけにしか存在しないので、その部分から背景画像を覗き見るような形になります。この図では要素のまわりの部分がうっすら見えてますが、実際には見えません。代わりに下にある body要素の背景などが見えることになります。
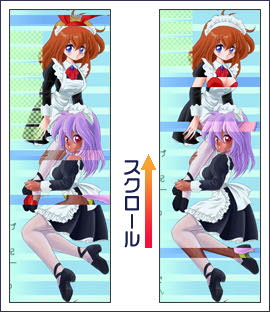
今回のデザインでは body要素と h1などの見出し要素にそれぞれ別の画像を固定してます。 ちゃんとCSSに対応したブラウザではこのように見えるでしょう。別の画像といっても、同じポーズのコスチューム違いで、同じ部分が多い絵です。body要素の背景がメイドバージョン、見出しの背景がバニーバージョンです。 スクロールさせていくと見出しの帯にかかった部分が変わっていくように見えます。
ちゃんとCSSに対応したブラウザではこのように見えるでしょう。別の画像といっても、同じポーズのコスチューム違いで、同じ部分が多い絵です。body要素の背景がメイドバージョン、見出しの背景がバニーバージョンです。 スクロールさせていくと見出しの帯にかかった部分が変わっていくように見えます。
 残念ながらそのように見えないブラウザもあります。
今ではすっかりとり残されて古くなってしまった Win IE6 がその代表です。WinIE6での表示(キャプチャ画像)43kb。 background-attachment : fixed に対応してないわ、height指定を無視するわ、ついでにPNGの半透明(アルファチャンネル)を扱えないわでムチャクチャな表示になってます。マイクロソフトにはもっとがんばってWeb標準をきちんとサポートしてほしいもんです。ついでに Mozilla Firebird での表示例(キャプチャ画像)80kb。
残念ながらそのように見えないブラウザもあります。
今ではすっかりとり残されて古くなってしまった Win IE6 がその代表です。WinIE6での表示(キャプチャ画像)43kb。 background-attachment : fixed に対応してないわ、height指定を無視するわ、ついでにPNGの半透明(アルファチャンネル)を扱えないわでムチャクチャな表示になってます。マイクロソフトにはもっとがんばってWeb標準をきちんとサポートしてほしいもんです。ついでに Mozilla Firebird での表示例(キャプチャ画像)80kb。
[2004.02.22.追加] LlubNekさんからWin IE で背景画像の固定を実現するスクリプトの投稿をいただきましたので、それを組み込んだバージョンを置いておきます。あくまで背景固定が改善されるのみで、Win IEでのその他の部分はダメなままなのでご注意を。
[2004.10.24.追加] さらに情報屋さんからスクリプトの改良版をいただいてます。(コメントとスクリプト)
それではちょびっと CSS の解説をしましょう。全体は実際のシートを見てくださいな。
body { background : #c5fff1 url(f-m.jpg) repeat-y top right fixed; color: #365; margin: 0 0 0 10px; padding: 10px 180px 10px 10px; line-height : 1.5; border-left: 15px solid #9fe; }
まず body要素への指定です。
background プロパティが背景の設定で、順に背景色(RGBの16進数表記)、背景画像、画像のくり返しの設定(repeat-yは縦方向のみのくり返し)、画像の位置(top, rightは画像をそれぞれウィンドウの上の端と右端に寄せる)、スクロールするかどうか(fixedでスクロールせず固定)の指定です。
今回の画像は幅200ドットしかないので画像がない部分は背景色がそのまま見えることになります。それでつなぎ目がわからないよう、画像の左端の色を背景色にしています。
color プロパティが文字色の設定です。ここでは3桁での指定(#365)ですが、これは #336655 と同じです。
margin は ボーダーより外の余白、 padding はボーダーより内側のつめ物です。ここではボーダーは左側にしか指定してないので境界がわかりにくいですが。4つ 指定した場合は、順に上右下左と時計回りの指定になります。
右パディングに180ピクセルを設定して背景画像に文字などがかからないよう間を空けてます。
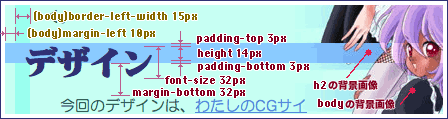
h2 { background : #8bcaff url(f-b.jpg) repeat-y top right fixed; height: 14px; font : bold 32px "DFP極太明朝体",(中略), serif; color: #337; text-align: left; margin: 15px -180px 32px -35px; padding : 3px 20px; }
つづいて見出しの指定です。説明の都合上 h2の部分だけを整理して抜き出してます。
body要素と同様に背景を設定してます。こちらはコスチューム違いの画像で背景色はbodyよりちょっと濃い青色です。
heightプロパティは要素の高さを設定します。また fontプロパティは文字の設定です。ここでは文字の大きさを要素の高さより大きく設定しています。当然、はみ出すわけですが、はみ出した部分も表示されます(はみ出し部分をどうするかは overflowプロパティで設定しますが、何も設定しなければ visible、はみ出しても表示、になります)。

研究資料
- フォントカタログ
- 各OSでどんなフォントがあるのか まとめてみました。
- 同人野郎のためのWEBサイトづくり
- 同人野郎限定ではないですが。
- デザインパターン研究
- ウェブサイトのパターンのいろいろ。
ギャラリー
ギャラリーというか、前のデザインです。
利用について
HTMLやCSSの記述、背景の飾り画像やボタン画像類について権利は主張しません。使えると思ったらコピーするなりご自由にどうぞ。また当然リンクもご自由に好きなところに好きなだけどうぞ。ただしバナーについてはお持ち帰りの上ご利用ください(レンタルサーバの利用規約がそうなってるのです)。持ち帰らずに使う場合は次のURLをご利用ください。http://mimi.moe.in/banner/bnr_nmp.jpg
Last Updated: 2004.11.05. あきら☆M